Some of you might shiver now, but this blog post is about InfoPath! Yes! That old form application ![]()
I still think it’s good though for on-prem customers who don’t have PowerApps available.
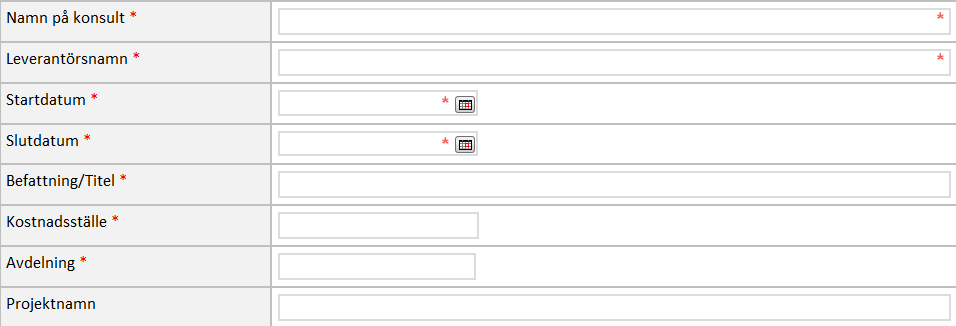
I built a form that I needed to validate before the user press “Submit” and the validation is to check if mandatory fields has a value. So simply put: check for empty strings before Submit. I tried using Rules but you can only have up to 5 conditions, and I have 8 fields that must be checked. So that did not cover all fields of the form. Here is a screen shot of all fields in the form that are mandatory:
So how do you validate if fields are empty on a web enabled form?
You can not use the Validation rules that are built in, because they will only work when you fill in the form in InfoPath client. But, we can check if the field has any text in it.
The solution:
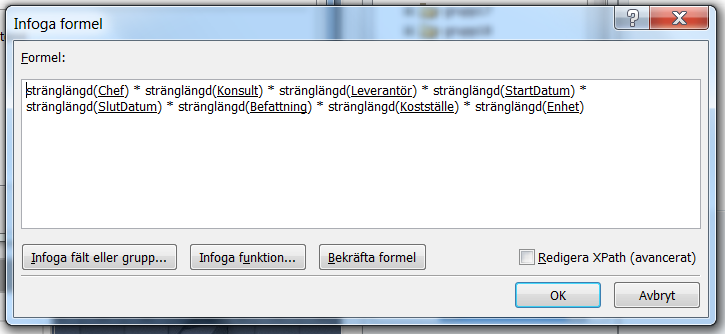
I added a text field that I called “AllEmptyFields”, that will be hidden on the form. And in that field I added the following formula:
string-length(YourFieldName) * string-length(YourNextFieldName) * … add all the fields you want to check!
So what you are doing is counting if there are any strings inside the field, and if they don’t it gets the value 0. Now add all the fields that you want to check, and separate them by the * sign. Which means that this field will default have the value 0 and then, when you have filled in all fields in the form, it will calculate a number that simply counts and sums all the characters in those fields. (The screen shot shows the formula in Swedish – sorry. But you get the point, right?)
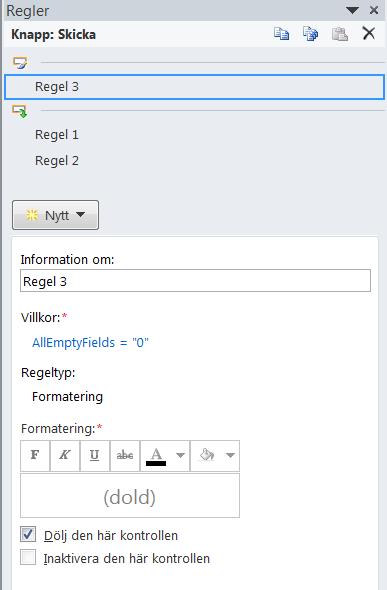
Then on the Submit button you add a Formatting rule. The rule is to hide the Submit button if the calculated field “AllEmptyFields” contains 0:
If “AllEmptyFields” = 0 then Hide the control (and the control in this case is the Submit button):
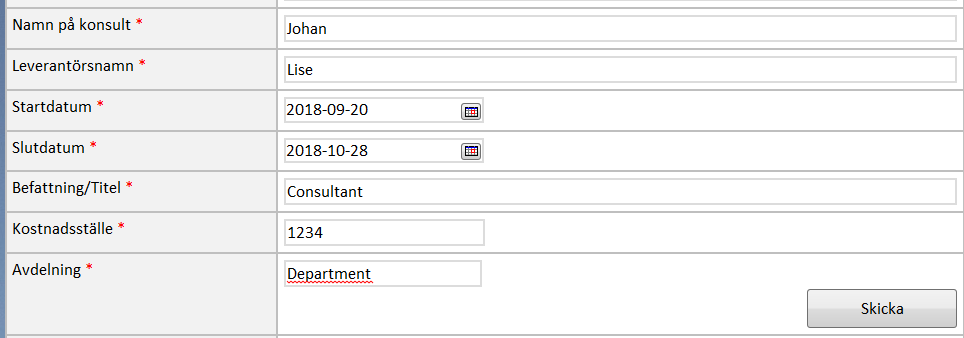
Now when I fill in the form, the Submit button will not be visible until all mandatory fields are filled in! Very nice and no risk of empty forms being submitted.




Thanks, it still works 🙂
Great to hear! Thanks for the feedback 🙂